- Published on
浏览器架构
- Authors

- Name
- 青雲
浏览器的发展历程
1990年代:万维网的诞生与早期浏览器
- 1990年:万维网(WWW)之父蒂姆·伯纳斯-李在CERN创建了第一个网页浏览器和编辑器——WorldWideWeb(后来被重命名为Nexus)。
- 1993年:NCSA Mosaic被发布,它是第一个广泛使用的图形界面浏览器,它扩大了互联网的受众并激发了网络的第一次商业化。
- 1994年:网景通信公司成立,并推出了Netscape Navigator,这是第一个商业成功的网页浏览器,占据了早期市场的绝大部分份额。
1990年代末到2000年代初:浏览器战争
- 1995年:微软推出Internet Explorer(IE)并将其与Windows操作系统捆绑销售,开启了与Netscape的“浏览器战争”。
- 2000年:微软的IE浏览器凭借与Windows操作系统捆绑的策略获得了市场的主导地位,Navigator的市场份额缩水。
2000年代:新的竞争者与标准化
- 2002年:Mozilla Foundation成立,并推出了Firefox浏览器,它凸显了安全性、扩展性和对开放标准的支持。
- 2003年:Apple推出了Safari浏览器,瞄准了Mac用户市场。
- 2008年:Google进入浏览器市场,发布了Chrome浏览器,突出其速度、简洁性和创新性(例如隔离式选项卡),迅速赢得了市场份额。
2010年代:多样化与移动化
- 移动浏览器的崛起:随着智能手机和平板电脑的流行,移动浏览器(如iOS上的Safari和Android上的Chrome)成了市场的重要组成部分。
- HTML5与现代网页应用:浏览器开始支持HTML5等新技术,使得创建功能丰富、响应式的网页应用成为可能。
- 隐私和安全性关注增加:用户对隐私和安全的关注越来越多,浏览器开始内置更多相关功能,如跟踪防护和自动更新。
2020年代:继续创新与整合
- 边缘计算与浏览器云服务:通过浏览器提供的云服务和边缘计算功能,使得用户可以直接在浏览器中执行以前需要本地计算资源的任务。
- WebAssembly的引入:开发者可以利用这一技术在网页上运行高性能的程序,甚至游戏。
- 浏览器作为操作平台:随着浏览器技术的发展,一些操作系统如Chrome OS将浏览器作为主要的用户界面,实现了系统和浏览器的深度融合。
- 多种设备间的无缝整合:通过实现浏览器数据的同步,用户可以在不同的设备上无缝切换、继续工作或阅览。
浏览器的主要组成部分
浏览器是一个复杂的软件,包含多个紧密协作的组件,每个组件承担着特定的职责,现代浏览器通常包括以下几个核心组件。
用户界面(User Interface)
用户界面指的是用户与浏览器交互的部分,除了页面展示内容外的所有元素都属于用户界面,包括:
- 地址栏:用于输入网址的文本框。
- 后退/前进按钮:用于导航到历史记录中的前一页或下一页。
- 刷新按钮:用于重新加载当前页面。
- 主页按钮:快速返回设置的默认主页。
- 书签:快速访问收藏的网页。
- 扩展和插件图标:访问安装的扩展功能和插件。
- 菜单:访问更多浏览器设置和选项。
- 选项卡:允许同时打开和管理多个页面。
浏览器引擎(Browser Engine)
- 扮演用户界面和渲染引擎之间的中介角色。
- 负责处理用户输入的命令并指示渲染引擎相应地显示内容。
渲染引擎(Rendering Engine)
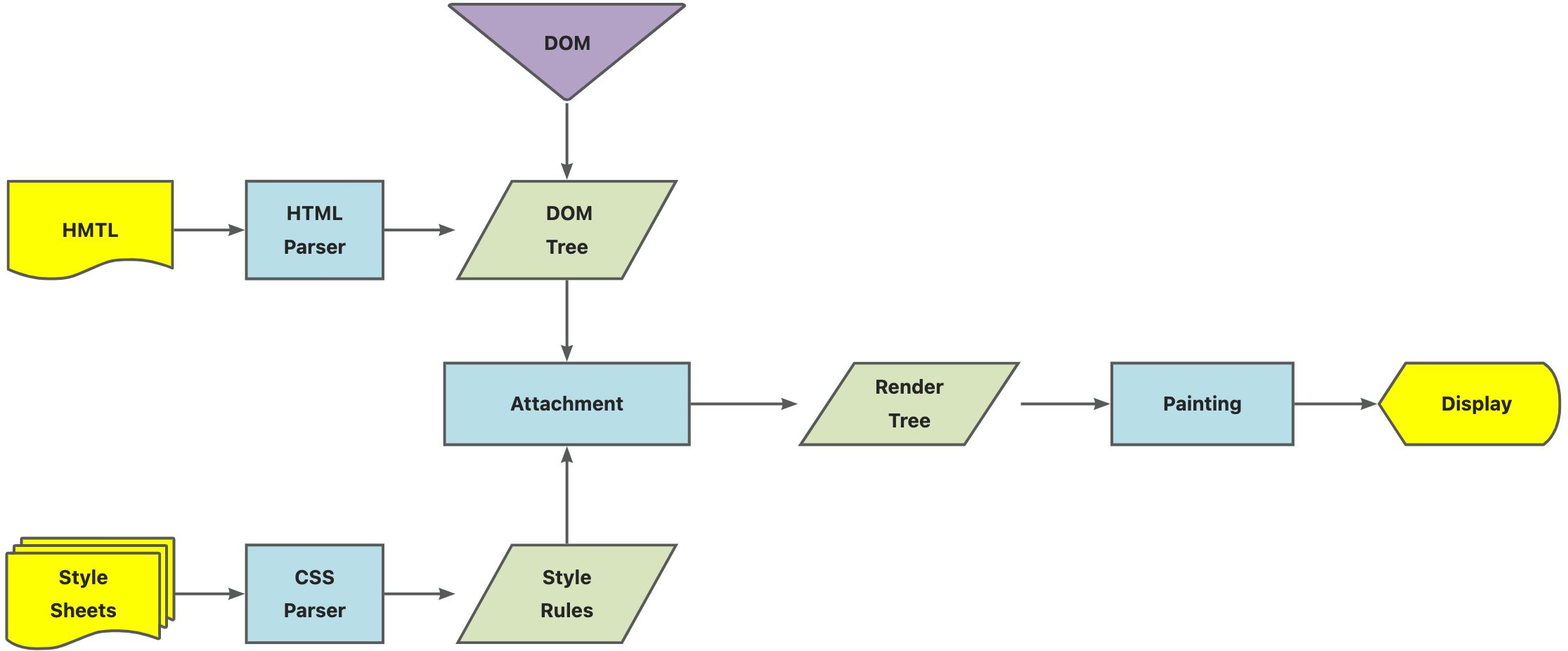
渲染引擎是负责取得网页的内容(HTML, XML, 图像等)、整理信息(如加上CSS等),以及计算网页的布局,然后输出到屏幕上。主要流程包括:
- 解析 HTML 来构建 DOM 树。
- 渲染树的构建,它和 DOM 树不同,是用来存储页面的可视化部分。
- 布局计算渲染树的每个节点的坐标。
- 绘制,将每个节点的像素绘制到屏幕上。
网络层(Networking)
- 用于执行网络调用,如HTTP请求,这涉及到从服务器下载网页和资源。
- 网络层具有对多种不同传输协议的实现。
- 负责管理与互联网的通信,包含缓存机制以提高性能。
JavaScript 引擎(JavaScript Engine)
JavaScript 引擎用于解析和执行 JavaScript 代码,以便于浏览器可以处理用户交互、控制DOM和执行动画等。主要的工作包括:
- 编译/解释 JavaScript 代码。
- 执行代码并与渲染引擎进行通信,例如溶浆操作DOM或者执行画布绘图等。
数据存储(Data Persistence)
- 浏览器需要存储各种数据,比如cookies、本地存储(Local Storage)、IndexedDB等。
- 负责数据的存储和检索,用于web应用的数据存储或缓存。
其他
现代浏览器还包括了其他一些组件,比如:
- 多媒体处理,播放音频和视频。
- 插件接口,支持各种浏览器插件。
- WebAssembly,一个新的代码执行标准,允许在浏览器中运行编译后的代码。
渲染引擎
在网页浏览器中,渲染引擎(也称为布局引擎或页面渲染器)负责解析用户请求的内容(如HTML、XML、图片等)并在浏览器窗口中将其正确展示。常见的渲染引擎有Trident、Webkit、Gecko、Blink。
Blink
- 简介:Blink 是一个由 Google 派生自 WebKit 的开源渲染引擎。在 2013 年,Google 宣布将从 WebKit 分支创建 Blink 引擎,以便于更好地控制其浏览器技术栈。
- 使用浏览器:Blink 引擎是 Chrome 和 Chromium 项目、Opera 以及最近版本的 Microsoft Edge 浏览器的核心。
- 特点:
- 快速性能:Blink 强化了并行处理,优化了 JavaScript 的执行效率。
- 安全性:提高了网页的隔离度,减少跨站脚本攻击的风险。
- 兼容性:对新标准的支持相对较快,更新迭代速度快。
Webkit
- 简介:WebKit 最初作为苹果公司 Safari 浏览器的渲染引擎,随后成为许多浏览器的基础框架。WebKit 以渲染速度快和资源占用低而闻名。
- 使用浏览器:它是所有 iOS 上的 Safari 和早期的 Android 系统浏览器的基础。
- 特点:
- 精确渲染:与标准兼容好,呈现精确的视觉布局。
- 开源特性:WebKit是开源的,允许开发者进行修改和定制。
Gecko
- 简介:Gecko是Mozilla项目的一部分,是Firefox浏览器所使用的渲染引擎。它以遵循标准著称,并且对web标准支持度非常高。
- 使用浏览器:Firefox 浏览器及部分衍生产品使用了Gecko引擎。
- 特点:
- 特色支持:如开发者工具的强化、隐私保护等功能。
- 社区驱动:由 Mozilla 及其社区维护,强调开放性和网络的中立性。
- 性能优化:尤其在 Quantum 更新中,对速度进行了显著优化。
Trident
- 简介:Trident 是微软开发的渲染引擎,长期作为 Internet Explorer(IE)的基石。
- 使用浏览器:Trident 引擎是过去版本的 Internet Explorer 以及开始阶段的 Microsoft Edge 的核心。
- 特点:
- 密切集成:与 Windows 系统深度集成,拥有良好的兼容性(历史遗留问题除外)。
- 兼容旧标准:对旧的网页标准支持较好,方便了许多企业级用户的迁移。
JavaScript 引擎
JavaScript 引擎,也称为 ECMAScript 引擎,是浏览器用来解释和执行 JavaScript 代码的模块。这些引擎可以吸引极其复杂,包括解释器、即时编译器(JIT)、垃圾回收器等多个组成部分。现代的 JS 引擎一般都非常强调性能的优化,特别是对于复杂的 web 应用程序。
- 以下是一些主流浏览器和 Node.js 使用的常见 JavaScript 引擎的介绍:
V8
- 使用环境:Google Chrome 浏览器和 Node.js。
- 开发者:Google。
- 特点:
- 引擎使用了即时编译(JIT)来提高性能,意味着它可以在 JavaScript 代码执行的同时进行编译优化,而非事先编译。
- 拥有优秀的垃圾回收机制。
- 支持 WebAssembly,允许运行编译到 WebAssembly 字节码的其他语言编写的程序。
- V8 引擎对 JavaScript 执行速度的优化以及对新特性的快速支持是众所周知的。
- 工作机制:
- 源代码输入到 V8 引擎。
- 解析器将源代码解析成 AST。
- 解释器 Ignition 处理 AST 并生成字节码。
- 字节码开始执行,若发现热点代码则由 JIT 编译器 TurboFan 进一步编译。
- TurboFan 将热点代码编译成优化的机器码,提高执行效率。
- 优化的机器码在运行时执行,可以调用 V8 提供的 API 和运行时的内部方法。
- 垃圾回收器在整个过程中负责内存管理和垃圾回收工作。
SpiderMonkey
- 使用环境:Mozilla Firefox 浏览器。
- 开发者:Mozilla基金会。
- 特点:
- 作为第一个 JavaScript 引擎,它最开始由 Brendan Eich 开发,他也是 JavaScript 语言的创造者。
- 同样采用 JIT 编译以优化代码的执行。
- 该引擎也持续进行性能优化和支持最新的 ECMAScript 标准。
JavaScriptCore (Nitro)
- 使用环境:Safari 浏览器。
- 开发者:苹果公司。
- 特点:
- 采用了一种称为“四级”JIT 编译来提升性能。
- 引擎的核心是一个名为“Nitro”的 JIT 编译器。
- 隐式类型优化和高效的垃圾收集机制提高了执行效率。
Chakra (JScript9 and ChakraCore)
- 使用环境:Microsoft Edge 浏览器的早期版本。
- 开发者:微软。
- 特点:
- 初始版为 Chakra (JScript9),随后开发了 ChakraCore,是一个开源的核心部分,即使 Edge 浏览器已经转向使用 Blink 和 V8,但 ChakraCore 依然存在。
- 引擎同样采用 JIT 编译策略,具备优秀的性能。
主流浏览器
国内常见的浏览器有:IE、Firefox、QQ浏览器、Safari、Opera、Google Chrome、百度浏览器、搜狗浏览器、猎豹浏览器、360浏览器、UC浏览器、遨游浏览器、世界之窗浏览器等。 主流浏览器对比如下:
| 特性 / 浏览器 | Google Chrome | Mozilla Firefox | Apple Safari | Microsoft Edge |
|---|---|---|---|---|
| 开发者 | Mozilla Foundation | Apple | Microsoft | |
| 渲染引擎 | Blink | Gecko | WebKit | Blink |
| JavaScript引擎 | V8 | SpiderMonkey | JavaScriptCore (Nitro) | V8 |
| 发布时间 | 2008 | 2002 | 2003 | 2015 |
| 开源 | 部分开源 | 是 | 否 | 是 |
| 平台支持 | Windows, macOS, Linux, Android, iOS | Windows, macOS, Linux | macOS, iOS | Windows, macOS |
| 扩展支持 | 是 | 是 | 是 | 是 |
| 特殊功能 | 集成Google服务, 多进程架构 | 隐私保护, 宽松的插件系统 | 集成Apple生态, 优秀的节能表现 | 与Windows 10集成, 触控优化 |
浏览器的工作原理
浏览器的工作原理大体可以分为以下几个步骤:
- URL 解析:浏览器解析输入的 URL,了解需要请求哪个协议(如 HTTP 或 HTTPS)、主机名、端口号和路径。
- DNS 查询:浏览器将主机名转换成 IP 地址的过程。如果这个地址缓存在本地则直接使用,否则向 DNS 服务器发送查询请求。
- 建立连接:浏览器通过 IP 地址找到服务器,并且通过 TCP (对于 HTTPS 则会进一步用 TLS 进行加密)与服务器建立连接。
- 发送请求:浏览器发送构建的 HTTP 请求给服务器,请求可能包括 headers(头信息) 和其他一些如 Cookie 的认证信息。
- 服务器处理请求:服务器接收到请求后,根据路径和参数等信息处理请求,并且准备相应的 HTML、CSS、JavaScript 等资源。
- 服务器响应:服务器将处理的结果和资源文件等以 HTTP 响应的形式返回给浏览器。
- 关闭连接:HTTP 请求完成后,TCP 连接可能会关闭,或者保持一段时间以便复用。
- 浏览器解析 HTML:浏览器接收到 HTML 文件,并开始从上到下解析。
- DOM 树构建:浏览器将 HTML 解析成 DOM 树。
- CSS 解析:CSS 文件解析成 CSSOM(CSS Object Model)树。
- 渲染树构建:DOM 和 CSSOM 树合并成渲染树。
- 布局(Reflow):浏览器计算渲染树中每个节点的几何信息。
- 绘制(Paint):浏览器将渲染树中的每个节点转换成屏幕上的实际像素。
- JavaScript 执行:如果 HTML 中包含 JavaScript 代码,此时会执行 JavaScript 代码,这可能会修改 DOM 和触发上述步骤的重新执行。
- 页面展示:浏览器展示最终渲染完成的页面,此时用户可以看到完整的页面内容。
面试实战
面试题1: 什么是浏览器渲染引擎,它是如何工作的?
答案: 浏览器的渲染引擎,也称为布局引擎或页面渲染器,负责解析Web页面的内容(HTML、XML及其他资源)和格式化信息(CSS、XSL等),然后以图形用户界面的形式将其显示出来。浏览器渲染引擎的工作流程通常包括解析HTML生成DOM树,解析CSS生成CSSOM树,将DOM与CSSOM结合生成渲染树,然后进行布局(计算每个节点的准确位置和大小),最后将节点绘制到屏幕上。
面试题2: 为什么现代浏览器多采用多进程架构?
答案: 现代浏览器多采用多进程架构,因为它能提供更好的稳定性、响应性和安全性。每个标签页通常运行在独立的进程中,因此一个标签页的崩溃不会导致整个浏览器或其他标签页崩溃。这样也能提高浏览器的响应性,因为即使一个进程在处理大量任务时变得缓慢,其他进程仍可独立运行。另外,多进程架构有利于隔离和保护,因为它限制了进程之间的交流,从而降低了恶意代码对系统的总体影响。
面试题3: 浏览器的重绘(Repaint)和重排(Reflow)是什么,它们有什么区别?
答案: 重绘和重排是浏览器渲染的两个不同过程。 重排,又称回流,发生在元素的布局或几何属性(如宽度、高度、边距、填充等)发生变化时。重排会导致浏览器重新计算元素的位置和大小,可能会影响它们的父元素、子元素以及后继元素的布局,消耗性能较大。 重绘发生在元素的视觉表现属性改变时(如颜色、背景色、边框颜色等),但不影响元素的布局。这只会导致浏览器重新绘制所影响的元素,在性能上的消耗相对较小。 二者的主要区别是重排通常会伴随重绘,而重绘不一定伴随重排。为了性能优化,应尽量避免频繁的重排。
面试题4: JavaScript引擎和渲染引擎的交互是如何发生的?
答案: JavaScript引擎和渲染引擎之间的交互通常通过DOM API来实现。当JavaScript脚本执行时,它可以访问和修改DOM,这些操作可能会触发页面的重排和重绘。例如,当一个JavaScript函数更改了一个元素的样式,它实际上是通过DOM API与渲染引擎通信,指示渲染引擎必须更新页面的显示。这些操作需要时间,因此执行过多的DOM操作可能会影响页面性能。此外,JavaScript引擎在执行时会阻塞主线程,因此长时间执行的JavaScript代码可能会导致页面响应不灵敏。
面试题5:描述一下浏览器是如何渲染一个页面的?
答案:浏览器渲染页面的过程大致分为以下步骤:
- 处理HTML并构建DOM树。
- 处理CSS并创建CSSOM树。
- 将DOM与CSSOM合并,形成渲染树。
- 布局渲染树中的节点(回流)。
- 绘制节点到屏幕上(重绘)。
- 在必要时根据用户交互或JavaScript操作更新DOM和重绘。

面试题6: 浏览器的JavaScript引擎如何优化性能和执行速度?
答案: 浏览器的JavaScript引擎通过多种方式优化了性能和执行速度:
- 即时编译(JIT):现代JavaScript引擎通常包括一个即时编译器,它能够在运行代码之前将JavaScript编译成优化的机器代码,这样在执行时速度更快。
- 垃圾回收优化:JavaScript引擎采用了高效的垃圾回收机制来清理不再使用的内存,减少内存泄漏和提升性能。
- 代码优化器:JavaScript引擎会在执行时识别代码的热点,并对这些热点代码进行优化,提高性能。
- 异步处理:JavaScript引擎使用事件循环和回调来处理异步代码,这样可以避免阻塞主线程,保证浏览器界面的流畅。
面试题7:在浏览器地址栏输入URL到显示页面,中间经历了哪些过程?
答案:
- URL解析确定协议、域名、端口和资源路径。
- DNS查询将域名解析成IP地址。
- 浏览器建立TCP连接(若是HTTPS,则还需要建立安全连接——TLS握手)。
- 发送HTTP请求。
- 服务器处理请求并返回HTTP响应。
- 浏览器渲染页面,包括解析HTML、CSS、JavaScript及显示内容。